Hosting simple HTML website on Godaddy
- neovijayk
- Jul 6, 2020
- 2 min read
In this short article we will take a look at how to setup and host simple HTML website on Godaddy. Since in the previous articles we have created HTML webpages consisting of Matomo tracking JavaScript code. Now what if we want these webpages to be hosted and run from the Godaddy.
For this we are going to need following two things on Godaddy:
Domain Name (yourwebsitename.com or .org, etc)
Website hosting
For both of these we are going to need pay to Godaddy they are not free :D.

Purchased Domain name

For this demo I am using starter plan for 1 month of Web Hosting
Now once you purchased the Domain Name and Website hosting. Follow these steps:
Click on Set Up this will open a page from where we have to select created domain name as follows:

Now Choose the location of the Data center

After that it will show the option for the Create a WordPress website here select Not now, thanks option since we are going to create our website using our HTML pages. Select Finish.

This will take few minutes after that it will show following message. From here click on Go to Dashboard. Now go to File Manager (as shown in the picture 2 of the following slide). Now when you try to login to cPanel use username and password.
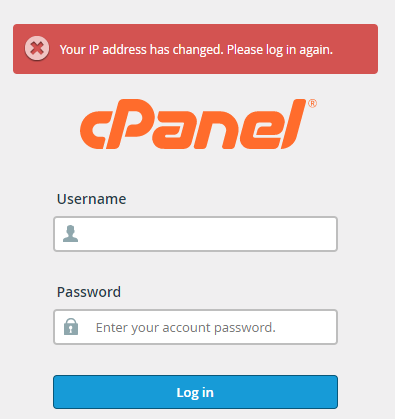
But many of the people face following problem (as shown in the pic 1 of the flowing slide) that IP address issue at the time of login.

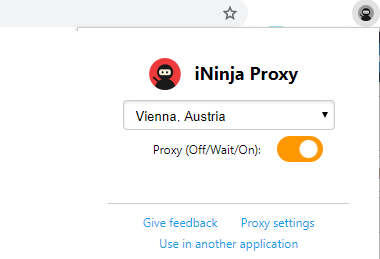
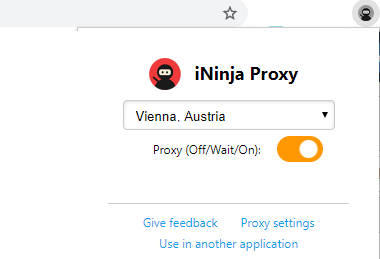
To solve this we will add one extension to our chrome browser. Go to Chrome web store from there add iNinja VPN as shown in the above pic 2 of the slide. Now go back to cPanel login page on this page click on the extension which we ave added that is iNinja and select any one region as shown in the pic 3 of the above slide. And now try once again to login on cPanel you will find now this IP address issue is gone and we have this File Manager page. One this page go to the public_html here you will find one home.html delete this file now we will rename our HTML file as home.html and upload it here. Now we are ready with our HTML page to access this webpage just type domain name in the browser you it will open our HTML page.
That is it for this article we saw simple steps to host our HTML page on the Godaddy. If you have any question feel free to ask in the comment section below. Also if you find this information useful please like and subscribe to my blog 🙂




















Comments